In this post I will show you how to add Adsense Code Inside blogger post. You won’t need to do it manually on every single post, once you follow the steps I will show you, the Adsense ad appears automatically inside all single posts.
Adding adsense inside post will help you increase revenue. But the amount you earns depends on your Search Engine Optimization (SEO), traffic level, audience and type of ads being served to you.
When all the above factors are in order, then, when you add Adsense inside your post you can easily increase your revenue.
Before proceeding, it is recommended do backup your template (go to Template > click on the Backup/restore button).
You will might to convert your Adsense code to plain text. You can do this by parsing the Adsense code Here.
- Go To Blogger and Opening you blog panel by clicking on the blog name on dashboard
- Click on Template in sidebar.
- Click on Edit HTML

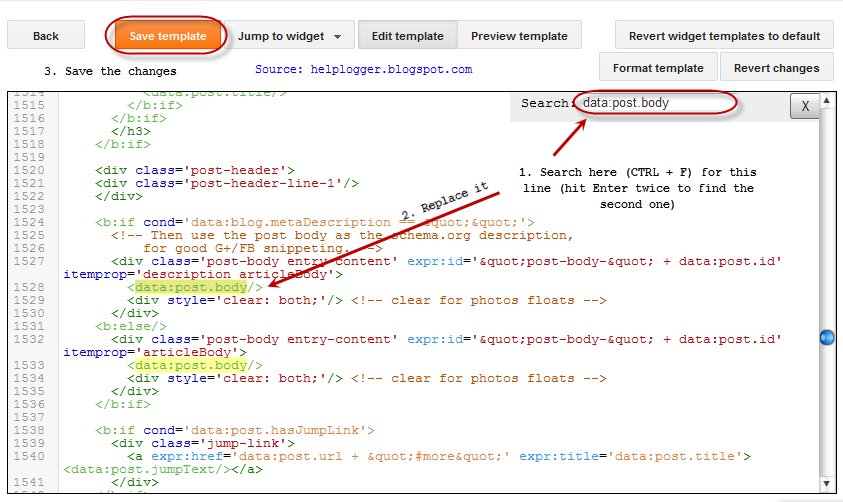
- Click inside the box showing HTML codes, Press (Crtl+F) and Search for
, it will appear two or three place look for the last one. Continue pressing enter until you see it. - Copy the code below and replace the text: put your adsense code here with you adsense adcode.
Paste the whole code beforeand save
<b:if cond=’data:blog.pageType == "item"’>
<div style=’float:right; margin:5px;’>put your adsense code here
</div>
</b:if>
If you want the ad to show on left replace float:right with float:left